Through the past few weeks, I've been working on a facebook application, one of this year's todo list items, with my friend Lior Levin.
Well, it's been hell.
Not because of Lior :), but becasue of Facebook's horrible horrible API, i haven't seen such a bad API implementation since working on a Tranzila Credit card gateway in Israel, two years ago.
The facebook api and the entire application-programming-guidelines are idiotic, they offer the support of iFrame applications.
"good, actually great" you think.. "at least i woun't have to use the crappy FBML mishmash thingie... and i can use JQuery!" - But you are wrong, although all of these things are true, using the iFrame interface you are not touching any FBML crap and can use any JS Framework you'd like, but the horrors... the horrors.
First of all, each applications must have a set of callbacks assigned in the application's setting page: callback for application main gate, post authorization, post remove and another thing that doesn't matter now.
No RESTful web service support what so ever, except for the main application page, all other callbacks are POSTs, what's the problem?
When being a loyal Rails developer, you'd use RESTful routes almost by default, it's just right, but what do you do when Facebook decides that user removal actions should be POSTed and not DELETEd? you fuck up your routes.rb to match that, great.
The iFrame is a whole different story, if a user is yet to add your application, he will be redirected to an "Allow application to do this and that" page, what's the problem? that the redirection happend WITHIN THE IFRAME! which basically now causes the user to see a double facebook top bar from that moment until he refreshes the entire screen.
Crap.
It took me a while but i found a way passed it by flagging the first time a user comes in, and JS redirect the top document to an hard coded application url.
In this whole mess there was a single light in the end of the tunnel, which is the Facebooker plugin, which work great but it's documentation and online tutorial basically suck.
Maybe i'll do a new one...
done.
Ruby On Rails and a Conning Israeli entrepreneur
Rant: Why i Hate Facebook (API)
Startup Thoughts: Realty and a Dream
Everyone wants to be a big bad rock star entrepreneur, wake up to that morning when your bank account is flooded by plain cold cash, you are making millions while sitting at home and watching the download meter of your software or user count of your web site flying sky high every day.
Well, it's possible, many people have done that, and the nice thing about the web/internet world, is that there will be always, always, enough to share.
But it's a long way, and as the nature of things that take long, they tend to break our spirit, get us bored and insecure and afraid of competition.
I have gathered around a few misconceptions about startups and entrepreneurship, misconceptions that most people around this business seems to posses, but those who won't, these are the ones who break forward.
Misconception #1 - "Fast, Fast, Fast"
Well, shortly.. NO!
Nothing is more important than keeping your startup organized, Clear and planned ahead. Programming fast does not guarantee a better product, Designing, looking around a bit and gathering the baseline on which your consist your product, does guarantee a better product.
Get yourself a clear milestone plan, point out Alpha version (Standalone POC), private beta (for users you self pick) and a public beta, and stick with this plan!.
Misconception #2 - "We'll grow with it"
Scaling... people seem to forget about it, more like avoid it until the "twitter/dzone/digg affect" hit's their home page.
Web application tend to collect more users in a period of time than a downloaded software, web applications are also a single point of service (in case of SaaS), so you'd better get your system infrastructure ready and available for a user boost one day or another, viral marketing can be a dangerous thing.
Misconception #3 - "I've had enough"
i've heard people say "if this project doesn't go public in 5 months, i am out" or "i can't work with this people, i'm out". There's a word for people like that.
quitters.
and quitters don't get rich.
The people you work with may be annoying as hell, stupid as hell or useless as hell, if you truly believe in the concept of the idea, don't let anyone else's negligence to take what is yours and do everything you can (and you ALWAYS can) to get the startup up and running.
Misconception #4 - "We need more money"
Sometimes you do, sometimes you don't.
In order to get a website up and running these days, ready and eager to handle thousands of users, you only need AWS, which if you exaggerate like hell with your configuration, you'll get to 1000$ a month.
So following my previous post, you should know that one or more of your partners must be able to supply you with technical solutions (system administration, coding) so this should almost never be counted as an expense.
Most of the most successful startups were not founded, ever. keep that in mind.
Startup Thoughts: Sharing the cake
I've been involved in several startup projects lately. I the majority of them, one of the main reasons why founders and equity owners start to fight one another, is the moment in which someone thinks some equity needs to be shared with someone else, out side the current equity holders circle.
Well, nobody likes to give out equity and it's hard to know when and tho whom such company/project holdings should be granted.
The option of giving out equity, is mostly driven by the fact the founders need money to make their idea come to life, money or an equivalent needed resource (advisers, tech people). When there is no money, you need to ask yourself one question.
Do i REAALLLY need it?
.
They say that holding 100% of 0, is 0.. and they are right, if you will hold your equity holdings close to the chest and refuse to share no matter what, you'll probably heading straight down the hill. But on the other hand, giving out equity for anyone who wants some, or giving unreasonable amounts for that matter, is same as bad.
You can't do anything by yourself, you have to share your idea with some other people (unless you are really something special).
The first time you share your project equity with the other founders is simple and easy, most of the time the equity will be divided equally (and it doesn't matter who brought the idea, it's irrelevant) among the founders, stated in a partnership agreement later to be replaced by and incorporated entity legal documents.
Now when it gets to expanding the circle, there are two kinds of entrepreneurs that i can across with:
- Hard - These guys are either possessed with a too-high-self-confidence and sure that they can make it to the finish line without sharing a 0.1% with anyone else except for the initial founder circle or people with a wise project-wide view of things and insists of not giving away equity until it's absolutely necessary. He believe that any problem can be solved either by finding other forms of getting the required service/resource and will do whatever necessary in order to make things work out without having to release equity or unnecessary funds.
It's hard to distinct between these two sides of the Hard Core entrepreneur, but if you have the second kind of person in your team, you are a winner. - Soft - The soft entrepreneur is the the person who will be willing to give away anything for a little help. They will prefer to give away equity as much as possible like hot buns when it's not necessary and not required.
- "Don't care" - people who prefer not to take a stand, and will leave everything in the hands of other founder or all the others together. While this can be very useful when he goes your way, it's a problem when he's not.
I don't believe in workplace democracy, not all the time. Sharing equity should be unanimously passed if it is taken in a vote matter, or by a single responsible position holder (CEO for ex.).
Each one of the initial founders holds his share for a reason, he earned by contibuting to the success of the project and therefore should not be downsized unless he agrees.
You are not giving out equity to whoever comes your path, this list of people you should consider giving equaty to in exchage to their services.
- External CEO - You know how to program and design, but you don't know nothing about the business world and need someone else to guide your project to success. An external CEO is a good solution for that as long as he really understands what your idea is all about, what rarely happen.
Nobody knows your product better than you or your fellow founders for my opinion, but if you need a CEO, grant out about 10-12%. - Venture Capital Firm - The start-up Messiah, will generally have their own demands but it will move around 20%-60%.
- Strategic Investment - Someone who has the capabilities to bring your product to your desired market, audience and exposure. Depends on what he can give you, the appropriate share for such a service is 13-17%.
- Angel - A small financial investment that it's entire purpose is to get things running. 10%-15% is enough, but note that if it's a first financial investment, it's also sets your company value. (10% for 25K, brings your company to a 250,000 value, and your share grows as well.
- Tech Services - If you are going for a tech related project, such as a website or a software, make sure the other founders can supply as much as possible from the project's technical requirements, if you didn't (bad) and still need these services, grant about 0.2% for a programmer and 3%-4% for a team leader.
Keep in mind that anything that can wait, should wait and the Internet is a pretty big place for you to find what this people will probably charge 100$ an hour to tell you.
When you do need a lawyer or counseling, pay the money and that's it, no equity for counseling.
Last thing, keep in mind that there are wolves out there, people who seek to only find young, naive entrepreneur to which they can sell any dreams they want.
Consider every offer, but make the most to avoid sharing if you can, and if you do, share as little as possible.
The Lazy Web Developer: web 2.0 generators list
1. Web 2.0 Generator
It's really stupid, but you can't exclude a "Web 2.0 generator" named tool from a list with the same name.

Stripe Generator 2.0
Stir

Are you a fan of Tabs? Here is a handy web generator for you. With these tab generator, you can see what the page you will look like and when you are done creating just click download and it will give you the PNG file. That easy.

Button Generator
Well you got the Layout, badges, tabs What else can do need? Some buttons to offer the free downloads or maybe something else. Buttanator will help you with that easily generate web 2.0 . There are more button generators. I will add the link at the end of the post.
“A favicon (short for favorites icon), also known as a website icon, shortcut icon, url icon, or bookmark icon is a 16×16 pixel square icon associated with a particular website or webpage. (source)”
If you want to create professional a web site a favicon is a must. I have seen many websites that is a professional , nicely designed site but lacks a favicon. With these generator you can see the favicon in your browser in real time. If you have an image you can generate favcion from the image too.
Stop wasting your time on creating pre loaders. Instead use this generator. I absolutely love this site. They have all kinds of loader and you change the color and background. Also, this site has nice design as well.
Some of the web sites sometime gives out free vectors, photshop brushes and more. They put the images of the brushed on a realistic 3d box. Take a look at Bittbox example. It can be done in Photoshop or a good image editor. But why not use something easy. Just upload 3 images for the box (front,sides and top) in less than a minute you will have a 3d box with any kind format you want to download. Take a look at the box i created just using a random image. Isn’ t that great or what?!!!!!
If you are a photograppher or someone who has lots images on your site and make sure people do not steal your images, use this tools to watermark images. The cool thing about Picmarker you can watermark your images from your computer, facebook, flickr, Picasa album. The watermark again can be done using any image editors. But this tools allows you to watermark couple images easily.
Easily Create Rounded CSS corners with HTML and CSS.

Also check out…
- BGPatterns : Another useful patterns creator with symbols. Really useful site.
- Fresh Generator : Generate Web 2.0 buttons, rounded corners, boxes and more.
- Website Ribbon Generator: Another awesome generator. Nice, easy and beautiful.
- Free Post it Note Generator: Can this get any better? Generate Cool hand written Post it note.
- XHTML/CSS Markup Generator : If your are like me who forgets all the tags, use this tools to generate the markup.
- Reflection Maker: If you have an image you want to create a reflection, upload and choose the size and Your done! So easy and convenient.
- Genfavicon: Another Favicon generator.
- Web 2.0 logo creator: Create web 2.0 logos easily.
- Stripe Designer: Generate stripes with many different options.
- Tartan Generator: Forget stripes use tartan. This utility will help you to generate a nice tartan.
- Free Footer Generator: FreeFooter is an easy and fast tool that simplifies how you personalize your web site blog page footer.
- Fresh Badge : Anoter Brush Generator.
- Cool Text : Free Graphics and Button Generator.
- Color Scheme Generator: The Color Wizard is a color matching application for anyone who wants to create designs with great looking colors.
- WebFX: A web Based graphic effect generator. Choose an image from your site and let WebFX do the rest.
- Dotetemplate: Build and customize a whole website with this web generator.
- Avater Generator : Generate Web 2.0 avatar with text or more.
- Wordpress Plugin Generator: No idea! Check it out if t works and let me know.
- CSS sticky footer: Not a generator , a CSS technique to make your footer stick at the bottom of the page.

How to avoid screwing up a software project
Run Programmer, Run
When developing a new application, mostly when it's being done personally and alone, can sometimes be a very complicated process. you'll need to handle a whole bunch of other stuff than just coding (marketing, server setups even investors hunt) and it can sometimes lead you to a software neglection.Don't let it happen, run/compile your application every few days, keep it living in your head.
Sometimes you'll start work on some big shiny feature (e.g. adding a kewl Google maps integration), but stop because you hit a technical bump ("What? no maps for Israel?"), or don’t have the time to finish it ("Need to finish this Company profile by tomorrow") and The source code is left in unfinished state.
You can’t do anything with any of your code until this is fixed, and the longer you leave it, the more you’ll forget and the harder it will be to get started again.
This is called a "broken build", and is a big landmine because it impacts other peoples ability to work (And your ability to continue as well).
TIP #1: You started something? finish it before moving on to something else.
TIP #2: Stay in touch with your software.
"I Sure could use a time machine right now...."
Know these times when you wished you had a time machine? well, it can happen in the process of developing and application too.People make mistakes, Always. When people make mistakes in the kitchen, the food comes out really bad and you call the local pizza delivery services and solve the problem. When a programmer makes a mistake or is doing a system wide change... you'll need a ready to use Plan B around.
Source Control is the software world equivalent of a time machine, you can go back to a certain version of your application and rollback any changes made to your code and application, and by that, maybe reversing a very serious threat to your code.
If you haven’t taken the plunge with revision control yet, I highly recommend looking at some of the free SVN or GIT hosting services post.
TIP #3: Save yourself, use a source control service.
"Look at this cooooooolll JQuery accordation!"
Features are fun, Javascript magic is amazing, but you'll need to focus on what's really importantFocusing on things like validation, cool eye candies or extra functions is a great way to build up a large complex code base that doesn’t do anything useful yet.
Focus on the core functionality of your software first — your main features should be complete before you start thinking about WOW stuff.
Wasting trying to think of the perfect name, designing a logo or an icon, choosing the perfect open-source license and making a website won’t get you any closer to having a working application.
TIP #4: Core functionality first, fun - later.
Throw your code away and start from scratch - The Netscape mistake
As Netscape famously discovered a few years ago, throwing away existing code to start afresh is almost never a good idea. Resist the urge and make a series of small, manageable code re-factoring instead.TIP #5: Never sink your own boat, pickup a bucket and start pulling out water
Pull yourself together before you sit down
"mmm, Rails? or maybe Adobe Air? or maybe... maybe we'll do the cool gears thing?" Before doing anything ask yourself a simple question - "What are you actually trying to achieve?", Spend some time with a pen and some paper coming up with a really clear vision of what you’re trying to create — e.g. screen mock-ups, basic core functionality (yes, again) and if there is a process you are trying to imitate, go through it too.
TIP #6: If you don’t know what you’re doing from the beginning, you’ll have no chance of finishing it.
Get the right men for the job
You maybe a coding genius, a super-programmer (Mike it's you) or other superior programming entity. but unless you are a really something no one had ever seen before, you don't know anything there is to know about every aspect of developing a new software and a products.If you can't tell the difference between red and green, get a designer to work for you. if you don't have a clue in CSS or DB infrastructure, get someone who know this art to do it.
TIP #7: Do what you know, not what you don't know.
Marketing is Important, but when it's time
Tell people about your product when you have something to show, open a product twitter account when you have something to say, don't rush yourself forward and try to stick the product or create a hype when you can't back it up by at least screenshots or an actual product on the best scenario.TIP #8: Invite people in when you have something to offer them to eat.
The difference between a lie and a promise
Users don't mind waiting for features, they mind finding out you promised them something and didn't deliver.Stand up to your words, and update your users about development progress and new features on the way, as long as you really intend to do it and not just saying to make them download or register.
TIP #9: Users are like your mother, lie to them, and they'll know.
Rails 2.3: Weird multipart form bug
Edge versions, such as the latest Rails 2.3 RC0 release often break a lot of core operations, and that's why it's called RC
Yesterday at #rubyonrails on freenode, some dude came by with weird weird bug regarding one of it's application's forms:
When he has 2 file upload columns, and a free text field between them, upon submitting the form the text area value is no where to be found on the params hash.
After trying to help him and try to approach this matter from several directions with no success, he came up with this ticket he found on the Rails code ticket report system - "Posting a multipart form with file data can break params assignment (in 2.3)".
My advice: wait a while before you use edge, unless you really intend of finiding these bugs, that's OK... just don't try that for production.

Update: Social Network Ruby on Rails Applications
Update 28/1/09 : Added El-Dorado
Update 27/1/09 : Added OneBody
Update 12/2/09: Added EchoWaves, OpenMind and Forulio
One of my current consulting positions, involves a startup company with a great idea and a great social network implementation idea.
For that matter, i have been scavenging the web lately for Rails based social netowrking plugins, Engines or maybe even a skeleton application for those guys and i found some very good solution apps and infrastructures, the only problem rails Rails 2.0 compatibility (which i didn't check yet, and some don't indicate) and Documentation, which seem to be neglected on almost all those apps.
So, Here's the current list:
LovdByLess
include blogs, user profiles, photo uploads, forums, friendships and user-to-user messaging funcionallity.
Looks great and has a great look and feel.
Comes as a full application under MIT license.
CommunityEngine
A Rails engine, now supports Rails 2.0.
Gives you the basic functionality for a social networking site. It includes features such as User pages, forums, uploads, geo searches, blogging and more.
Important to say that extending the basic engine with your own controllers and models, is supposed to be easy and simple, i am currently testing it out so i don't really have an opinion yet.
Documentation has to be improved though, a lot.
TOG, presentation
TOG is basically a package of features (in the form of plugins) which you can choose to add to your applications as one, or as a whole.
Using these prepackaged and automated features should let you focus on the real key point about social networks: keep the conversation going with your members. If you’re just starting a social site or wants to polish your community with lovely social capabilities maybe you should give tog a try.
Insoshi
Features include:
- Activity feed
- Personal profiles with photo upload and comment walls
- Internal messaging system with read/replied/trashed messages
- Contacts list
- Blogs with comments
- Discussion forum
- Search for profiles, forums, and blogs
- Admin panel with site preferences
- Option for email verification and activity notifications
LuvFoo
Under developement, but runs several sites at the moment,
include some neat features on top of the plain simple ones, such as API and CMS intergration.
OneBody
Although i am not sure why they indicate their audience as Churches (?), it looks like a good social framework with a lot of features such as:
- Membership Management | aka ChMS
- Online Directory | search, print
- Groups | email lists, attendance tracking
- Social Networking | friends, favorites
- Content Management System | page editing
El-Dorado
Looks nice and packed, a pretty live demo site too.
Features include:
- Forum
- Group chat
- Event calendar
- File sharing
- Random headers
- Avatars
- Themes
- Privacy settings
EchoWaves

This is a group chat social network application. You can start conversations and connect wih other users while discussing it.
It is possible to make a conversation read-only for presenting a content too.
Openmind

Openmind enables you to create a collaborative environment for collecting the thoughts of your customers/collagues on a product/service.
User can discuss online about an idea & vote for the features. Admin can mark the most-requested features as "to be included in next releases" & users get informed from this. A nice application for creating a constructive community.
Forulio

Forulio is a Ruby on Rails forum application with a similar approach to popular forum softwares like phpBB or vBulletin.
It supports sub-forums, has a monitoring page for viewing the activity and has tagging integrated.
Other resources:
- A Post at Hykoo.com about the hunt for a rails social networking solution.
- Agilewebdevelopment.com Plugins depot, Many plugins that may fit your social network needs and features.
- a book, Practical Rails Social Networking Sites (Expert’s Voice) : By Alan Bradburne: Supports Rails 2.0, worth every penny (we use it as a training guide for new developers).
- Great step by step guide to create a social network in rails up on MissingMethod blog, it's pretty while back so i suggest trying to find some recent plugin replacements though.
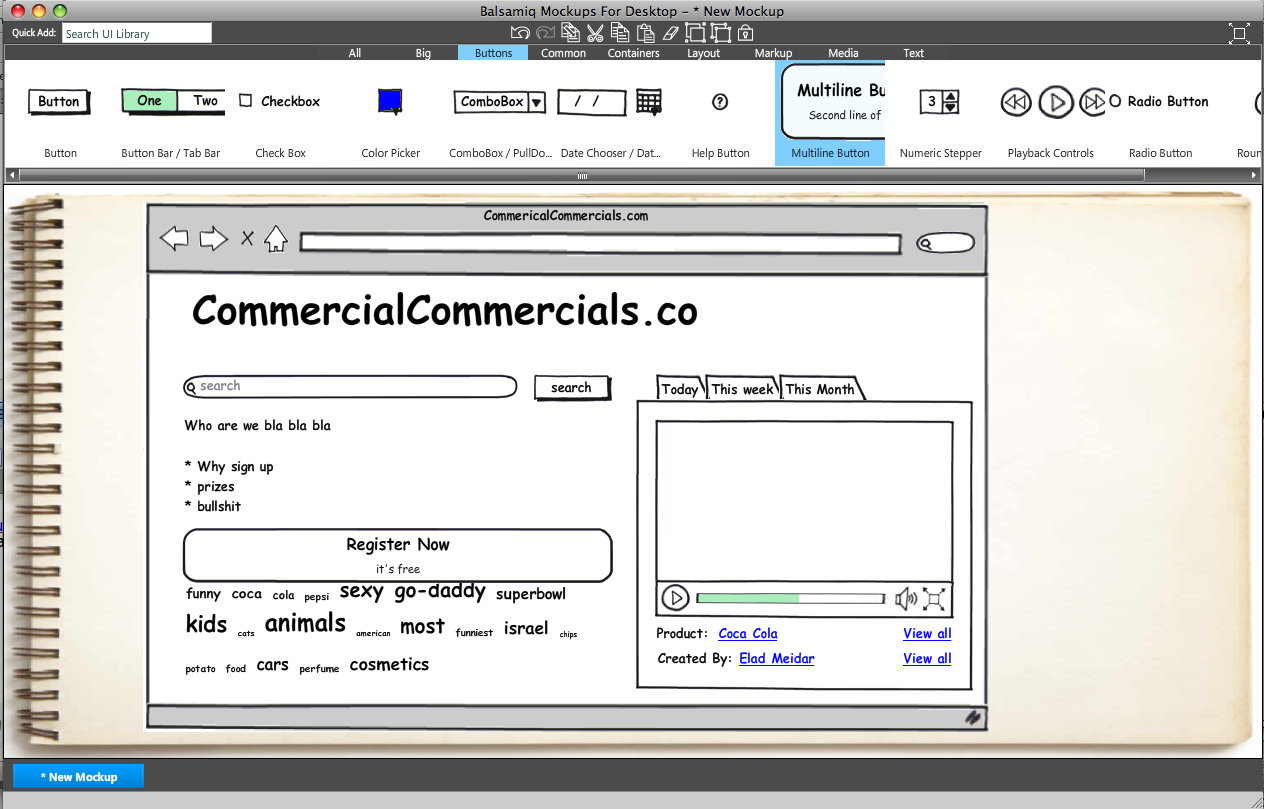
Mockups: Easily create application mockups
This Mockups tool, by Balsamiq, is one of the best tool that i had seen for this job.
It's an amazing tool, combining a beautiful interface of it's own, a vast library of UI elements and an overhaull feeling of "planning".

The only downside is of course the price, 79$ is more than Textmate's price tag... i can say that in a price of 50$, it's a must have.
Big thanks to Lior Levin for this tip.
FireFox blogging extention: ScribeFire
Iv'e tried several Mac clients (MarsEdit, Ecto) and none of them succeeded in working with my blog (probably a template issue, not resolved yet).
A few days ago i came across this Blogging firefox extention called ScribeFire, which appears to be the ultimate solution.
ScribeFire supports multiple blog platforms, HTML editing and even an embedded ads service (didn't try it though).
Rails Conditional Eager Loading
Rails's eager loading (ScreenCast) is an important practice that saves some requests and queries when dealing with table relations in rails.
Up until now, using a condition hash to specify query was a little tricky if you use the eager loading method:
User.find(:all, :include => :jobs, :conditions => ["jobs.salary > ?",1000])
or using a hash (without eager loading)
User.find(:all, :conditions => {:name => 'eizesus'})
Using a conditions array/hash isn’t always my favorite way to write finds in Rails, but in certain cases must have when you deal with complex queries (like and "Advanced Search" feature).
In my current work,I needed to run conditions on an associated table in just such an "Advanced search" feature, so i came up with this simple and easy way to use a condition hash for eager loading methods:
User.find(:all, :include => :jobs, :conditions => {:name => 'eizesus', :jobs => {:position => 'Manager'})
or you can prepare the condition hash on the fly:
conditions = {}
conditions[:first_name] = params[:first_name] unless params[:first_name].blank?
conditions[:last_name] = params[:last_name] unless params[:last_name].blank?
conditions[:jobs] = {:position => params[:position]} unless params[:position].blank?
@users = User.find(:all, :conditions => conditions, :include => :jobs)
2 Useful CSS tips
"Don't look for water when something burns, just don't play with fire" - My Mom.
Preventing bugs before they happen, that's the key.
If you don’t prevent bug, they will start a snow ball that will force you on and on with ridiculous patch-work and what i basically call the "fire extinguishing loop", there will be a lot of them interacting with each other, making it difficult to figure out what’s what, and were it all began from.
The majority of bugs reside in JS differences between browsers and CSS and DOM interpretation, so i'll try to specify some methods and techniques we use here at my company, who make our lives a lot more easier.
CSS Resets
asterisk CSS selector:* {margin: 0; padding: 0;}But, it's too rough. Using this technique cause my forms to get messy and got me upset since i had to define every single padding and margin specification.
ince then, I’ve been using the popular CSS reset by Eric Meyer, which collects a set of such reset attributes, for several common HTML tags.
Of course i had to tweak it to fully match my needs, but still , it's a must-have baseline for cross browser CSS development.
Clearing floats
IE6 does not like floats too much, IE8RC1 is not a big fan either, especially when those floats are not clear.Uncleared floats are often the cause of major bugs. however, it’s a bug that is easy to fix.
Setting an HR element with width of %1 and setting it to clear:both, will solve the problem.
<div id="container">
<div class="floater">
floating.
</div>
<div class="floater">
floating.
</div>
<hr class="clear"/>
</div>
<span>I am below!!</span>and the CSS:
#container{
}
.floater{float:left, width:60px; margin:6px; padding:6px; border:2px solid #888;}
hr.clear{clear:both;width:1%;}
ther clear:both definition orders the HR element to go down one line if the is any other element on it's left or on it's right, read more on the clear CSS attribute.
IE8 RC1: IE6 again?
IE6 was, and still is the worst nightmare for web developers (client side mostly).
This browser/disease who surfaced the Web years ago, still acts as a major market share holder (about 67% these days) and hurts users, developers and basically everyone who comes across it's path.
I am a web developer and there are many in my profession who can really understand this evil browser, much more than the common user who think the "internet is the blue icon...no?", we're still dealing with CSS Hacks, HTML and JavaScript that IE6 forced us to write, PNG manipulation (what did we ask for?! transparency?) and much more.
So the nearing release of IE8 should be good news, right? Everybody moves up a notch, even the poor people who have to use IE6 in the working place (yeah, there are more than a couple of these companies in Israel).
Not so fast. What made IE6 so bad is that it's bugs became standards. That people accepted it's negligence as a permanent status and began to work around it's bugs around the clock, forcing themselves and other to years of web-desperation.
On the other hand, these people web sites usually were their paychecks, so they really didn't have too much time to wait for dear old Microsoft to release a patch/fix/update that will fix their specific bug (and probably bringing 300 other bugs), so they hack CSS, HTML, JavaScript and Images in order to make it work. Before they knew it, the bugs and other demented issues from the IE standard demonic bugs, have become the standard.
After trying out IE8 RC1, i can say that i am worried, Tables that don't render correctly, JavaScript calls that crash the browser into oblivion and meta tags that order the browser to render the page as IE7, get real.
It's not just the bugs, it's the fact that the IE8 development seems to be giving these bugs the backend, it's been there, and have been reported already in Beta (i know i did).
If IE8 makes it out with this huge list of basic usage bugs, we are going on round 2 with IE6, And all of us web developers and designers will travel back in time to 2002.
IE6 for my opinion was the reason that almost nothing moved around web development and web applications between 2002/3 up until FireFox came along, when there was no competition, IE rules with it's bugs without nothing to worry about and with nobody has the ability to point out the exact things he wish to have in a browser, so Microsoft did nothing until FireFox became strong enough to threat the king.
Although that i would be happy to extinguisher the very existence of the IE family, i will be very happy to see a normal, advanced browser coming from Microsoft.
So, if you want to make sure that IE8 isn't a new IE6 in a new outfit, get yourself a copy of IE8 and start shooting some feedback at Microsoft. Also, vote up those bugs that really need fixing. Even if you don't use IE in your day-to-day work, if you develop web software, this is a matter of raising the bar, before they make a new one, very very low one.
Get Internet Explorer 8 and get to work.
CSS Frameworks Tutorials and getting started guides
First thing, it helps.
Exactly the same as in Server side languages and client side languages, frameworks are a great improvement (in most cases) to a regular off the board development.
There are a lot of CSS frameworks these days, Noupe guide to CSS framework gathers the best of the guides and tutorials for each of the major frameworks.
I personally tried to use several of them and i guess the 960 CSS framework proven to be the easiest to handle (for me, and i usually don't do CSS).
Ruby 1.9 is out
source Ruby Inside
Benchmarks say it's twice as fast as 1.8.7, but developers worn not to use it as a production ruby rght away becouse it may a lot of libraries and Gems.
so, be worned.
Twiters Around
About Me

- Elad Meidar
- I am a web developer for more than 9 years, managed, cried, coded, designed and made money in this industry. now trying to do it again.
Blog Archive
-
▼
2009 (67)
-
▼
February (14)
- Rant: Why i Hate Facebook (API)
- Startup Thoughts: Realty and a Dream
- Startup Thoughts: Sharing the cake
- The Lazy Web Developer: web 2.0 generators list
- How to avoid screwing up a software project
- Rails 2.3: Weird multipart form bug
- Update: Social Network Ruby on Rails Applications
- Mockups: Easily create application mockups
- FireFox blogging extention: ScribeFire
- Rails Conditional Eager Loading
- 2 Useful CSS tips
- IE8 RC1: IE6 again?
- CSS Frameworks Tutorials and getting started guides
- Ruby 1.9 is out
-
▼
February (14)
Labels
- 1.9 (1)
- 2.0 (1)
- 2.2 (1)
- 2.3 (1)
- 2.x (1)
- accessibility (2)
- account (1)
- actionmailer (1)
- activerecord (3)
- adsense (1)
- affiliate (1)
- ajax (3)
- amazon (4)
- analytics (1)
- api (3)
- application (1)
- array (1)
- associations (1)
- attachment_fu (1)
- autocomplete (1)
- aws (2)
- blog (4)
- books (4)
- boolean (1)
- browser (8)
- browsers (3)
- bugs (4)
- buzz (1)
- callback (1)
- callbacks (1)
- caller (1)
- capistrano (1)
- chronic (1)
- class (2)
- classes (1)
- classifieds (1)
- client (1)
- coding (2)
- collboration (1)
- console (2)
- convert (1)
- core (2)
- core. object (1)
- cost (1)
- css (7)
- database (10)
- date (3)
- dating (1)
- db (2)
- debug (2)
- deploy (5)
- deployment (3)
- design (11)
- development (5)
- dojo (1)
- eager (1)
- ec2 (2)
- effects (1)
- elad (2)
- email (3)
- engine (1)
- engineyard (1)
- english (1)
- entrepreneur (1)
- environment (2)
- erd (1)
- error (1)
- example (1)
- expire (1)
- explorer (1)
- extention (1)
- extra (2)
- facebook (2)
- fast (1)
- file (1)
- files (1)
- firefox (4)
- fixtures (1)
- font (1)
- form (1)
- framework (16)
- free (6)
- funny (2)
- gem (7)
- gems (2)
- git (5)
- globalize (2)
- gmail (3)
- google (8)
- graphes (2)
- graphics (1)
- guides (4)
- hacks (1)
- hosting (1)
- html (1)
- http (1)
- ie (5)
- ie8 (1)
- image (2)
- indomite (1)
- install (1)
- iphone (1)
- israel (2)
- javascript (19)
- JQuery (10)
- js (3)
- legacy (1)
- leopard (1)
- lib (1)
- library (3)
- links (2)
- list (1)
- loading (1)
- log (1)
- logger (2)
- logging (1)
- love (1)
- mac (4)
- mail (2)
- manuals (1)
- mapping (1)
- mass (1)
- mephisto (3)
- mercurial (1)
- meta (1)
- metaprogramming (3)
- microsoft (1)
- migrations (2)
- minimagick (1)
- mistake (1)
- mistakes (1)
- model (1)
- money (4)
- mootools (4)
- move (1)
- movies (2)
- music (1)
- mvc (2)
- mysql (2)
- native (1)
- nested (1)
- network (1)
- new (1)
- newsletter (1)
- num_to_english (1)
- numbers (2)
- object (1)
- observer (1)
- ohad (1)
- open (1)
- operators (1)
- optimization (4)
- oracle (4)
- overload (1)
- parse (1)
- pdf (4)
- php (3)
- plugin (11)
- plugins (7)
- programming (4)
- programs (1)
- projects (5)
- prototype (1)
- queries (1)
- rails (50)
- rails 2.0 (10)
- rails 2.1 (6)
- rake (2)
- rants (1)
- record (1)
- reflections (1)
- release (3)
- rendering (1)
- reset (1)
- resize (1)
- rest (1)
- rjs (1)
- ror (1)
- routes (3)
- routes.rb (2)
- ruby (49)
- ruby on bells (2)
- ruby on rails (28)
- ruby-debug (1)
- s3 (2)
- salary (1)
- scaling (2)
- schema (2)
- screencasts (1)
- script (4)
- scripts (1)
- search engine optimization (1)
- security (3)
- seeking alpha (1)
- select (1)
- sendmail (1)
- seo (2)
- sequencer (1)
- sessions (1)
- share (2)
- shell (1)
- site (3)
- site map (1)
- sites (1)
- skype (1)
- social (2)
- source (1)
- source control (4)
- sprites (1)
- sql (1)
- stand alone (1)
- standards (1)
- startup (6)
- storage (2)
- subversion (4)
- svn (1)
- team (1)
- technology (1)
- testing (1)
- textmate (1)
- thread (1)
- time (1)
- tips (45)
- tools (5)
- tracking (1)
- tricks (36)
- tutorials (5)
- ui (4)
- uml (1)
- update (1)
- upgrading (2)
- url (1)
- usability (2)
- user interface (7)
- validations (1)
- vector (1)
- vote (1)
- web (9)
- web services (2)
- web2.0 (4)
- webistrano (1)
- wire (1)
- wwr (1)
- xhtml (1)
- yahoo (1)
- yui (1)
- רובי (8)
- רובי און ריילס (7)






